Als allround communicatiebureau krijgt volta je boodschap snedig en helder vertaald. Dat geldt voor onze vormgeving, copywriting en – niet het minst – ook voor webdevelopment. Maar voordat wij bij volta jouw website bouwen, doorlopen we een belangrijk stappenplan: het voortraject.
Bij volta zijn we streng. Een voortraject is in de meeste gevallen cruciaal om tot een goede website te komen. Het is de beste en meest betrouwbare manier om een plantekening van je toekomstige website op te stellen. We bieden het daarom ook als aparte service aan, of in een afgeslankte versie voor compacte websites. In het voortraject gaan onze UX- en UI-specialisten, digital marketeer en webdevelopers aan de slag om het skelet van je website uit te tekenen. De aftrap van dit traject gebeurt in een kick-offmeeting.
1. Kick-offmeeting
Tijdens de kick-offmeeting bekijken we hoe we te werk zullen gaan. Weet je zelf al welke inhoud je op de website wil zien: perfect! Heb je twijfels over je huisstijl of mogelijke content? Ons ervaren team bekijkt alle opties met je. Uiteindelijk mikken we op een boeiende en logisch opgebouwde website die in lijn ligt met je huisstijl. Daarom focussen we tijdens de kick-offmeeting onder meer op:
- Welke features zal je website hebben (CRM-systeem, formulieren, animaties, …)?
- Welke acties willen je bezoekers ondernemen?
- De types content die je website zal bevatten (blogposts, artikels, media, …).
- Wat kan er voor het gewenste budget?
- Welke inhoud kan je al aanleveren?
- Kunnen we ons baseren op de Google Analytics van je vorige website?
Aan het eind van de kick-offmeeting hebben we al een duidelijke richting in gedachten. Het is mogelijk dat je met jouw team nog webinhoud moet verzamelen of bundelen. Daar kan volta je bij helpen. Zodra we voldoende content hebben, stromen we rechtstreeks door naar de functionele analyse.
2. Functionele analyse
Een succesvolle website leidt je gebruikers feilloos naar de informatie die ze zoeken. Bovendien stuurt hij hen ongedwongen naar de actie die van hen verwacht wordt. Met deze elementen in het achterhoofd vangen we de volgende fase van het voortraject aan.
Tijdens een functionele analyse stellen we deze zaken op scherp:
- We bekijken de statistieken van je huidige website en analyseren het gedrag van je bezoekers.
- We bakenen doelgroepen af. Wat willen zij precies vinden op je website? Daarnaast koppelen we daar ook concrete doelen aan.
- We gieten je content in een inventaris. Vanuit onze expertise bepalen we welke content er nog ontbreekt.
Aan het eind van deze analyse komen we tot een lijst met aandachtspunten en doelen die noodzakelijk zijn voor een optimale website. Zo zullen je bezoekers een logische route volgen naar relevante content. Van hieruit beginnen onze developers aan het feitelijke bouwplan van je website: de wireframes.
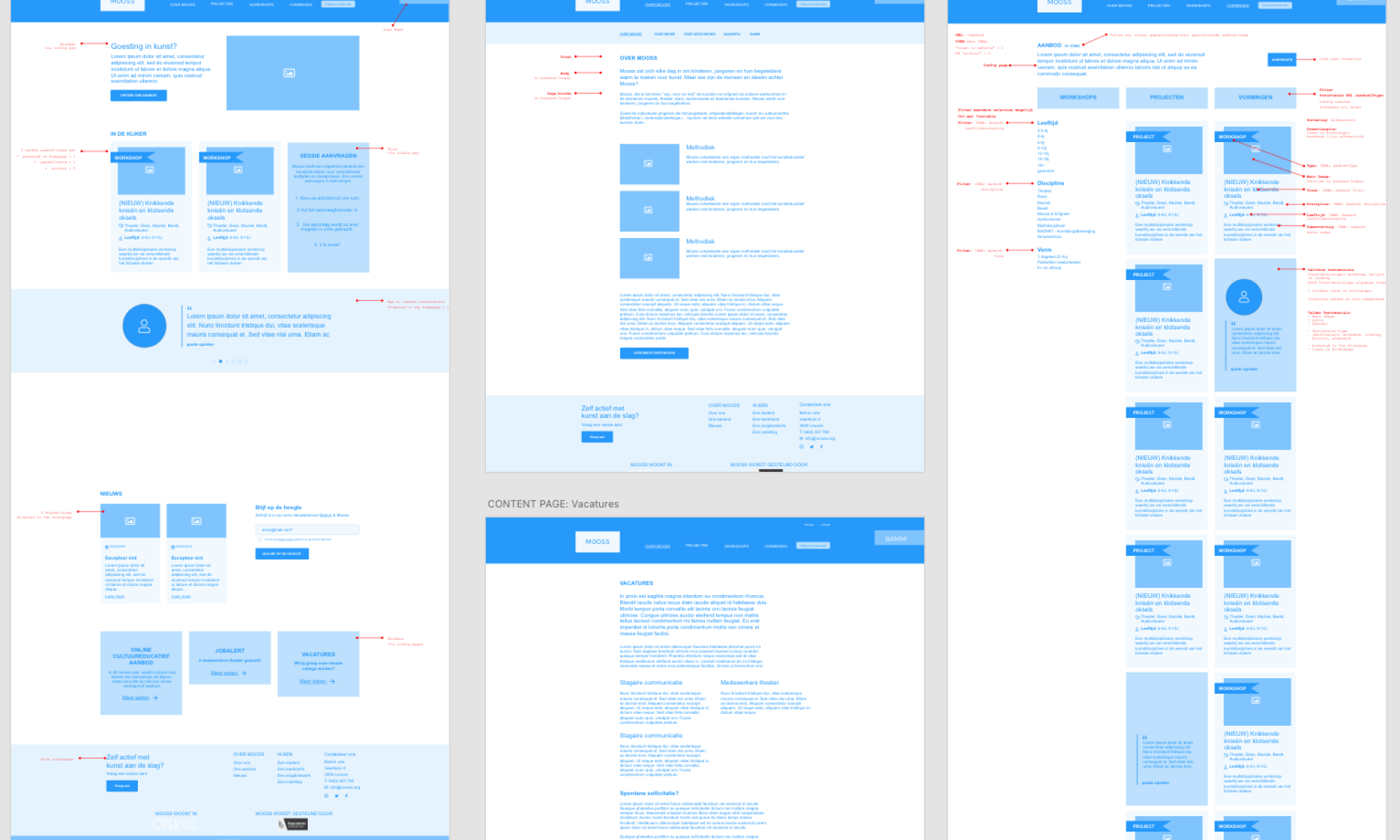
3. Wireframes: het bouwplan van je website
Via wireframes visualiseren onze UX-experts de verschillende mogelijke routes die een bezoeker kan nemen. Ze gieten dit in een handige, interactieve boomstructuur. Elk menu en elke vertakking brengen we in kaart aan de hand van een klikbare website in Adobe XD.
De onderdelen van de wireframes:
- de menustructuur met het hoofdmenu (subitems, secundair topmenu en/of footermenu);
- de voorlopige menuknoppen;
- de positie en benaming van zoekvelden en knoppen;
- de kansen voor sterke call-to-actions: links en knoppen waarmee je de bezoeker tot een doelmatige handeling leidt (zoals contact opnemen, bestellen of offertes aanvragen);
- de inhoud van je landingspagina en overzichtsweergave;
- de verschillende velden op een detailpagina.
Het grote voordeel? Wireframes focussen enkel op de inhoud en gebruiksvriendelijkheid van je website, het grafische aspect komt pas later. Functie boven vorm!

4. Scopebepaling: het denkwerk van je website
Na de wireframes gaat de projectmanager aan de slag met de scopebepaling: het geheel van denkwerk dat op de achtergrond je website doet ‘leven’. Aangezien een projectmanager het volledige webproject opvolgt, speelt het dus in diens voordeel dat die van het begin actief betrokken is.
Bij de scopebepaling denken we na over:
- welke velden er nodig zullen zijn;
- hoe we overzichten en elementen willen weergeven (chronologisch, alfabetisch,…);
- met welke externe systemen of API’s je wilt integreren;
- hoe we data binnentrekken of uitsturen;
- wat de verschillende types pagina’s moeten kunnen.
Tijdens deze fase staan we in nauw contact met jouw team: zo stuiten tijdens het latere ontwerp van de website niet meer op verrassingen – lees: verrassingen rond het budget.
5. Presentatie
Aan het einde van de rit presenteert ons team je het voortraject. We overlopen het scopedocument samen met de wireframes. Zo beleef je de website-ervaring in ruwe vorm.
Op dit moment is het skelet van je website klaar en eindigt het voortraject. Maar hier hoeft het niet te stoppen. Bij volta hebben we alle expertise in huis om ook je website grafisch vorm te geven en helemaal te ontwikkelen. En na die straffe voorbereiding loopt dat van een leien dakje.
Interesse in een voortraject en nood aan een duidelijk bouwplan van je website?